블로그를 새로 만들었다.
개발 이야기뭐 아는 사람들은 알겠지만 왕년에 나는 조-금 유명한 블로거였다.
2005년도에 처음 블로그를 만들었는데, 이 당시에 나는 회원수 100만명짜리 다음 카페를 하나 운영하고 있었다. 나는 카페를 상당히 체계적으로 운영했는데, 가령 뭐 카페의 페이지뷰, 신규 가입자수 등을 엑셀 시계열차트로 뽑아서 통계를 내가며 실험을 한다던가, 운영자와 파트장, 회원간의 관계를 피라미드 구조로 관리하게 한다던가.. 뭔가 상당히 노력하면서 운영하는 편이었다. 이걸 또 다음 커뮤니케이션 측에서 알고는 우리 카페에만 새로운 다음 카페 신기능을 적용해준다던가 하는 식으로 테스트베드가 되기도 했다. 나는 카페 운영의 노하우를 담아 대학생 시절에 책도 한권 낸 적이 있고... 물론 부끄러우니 링크는 걸지 않겠다.
다음 카페를 운영하다보니 자연히 다음 블로그도 만들게 되었고, 여기 당시 다음 커뮤니티 본부장님이 방명록을 남겨주셨는데 이게 상당히 자극이 되어 블로그를 열심히 운영하게 되었지. 2005년도 처음 만들 때 까지만 해도 스크랩북의 느낌이었는데, 2006년부터는 슬슬 다음 카페나 내 그림에 대한 글을 쓰기 시작했고, 네이버 모자이크 서비스를 시작으로 웹 서비스의 UI/UX에 대한 비판글이나 리뷰 같은걸 올려나갔다. 이게 좀 쌓이고 쌓이면서 삼성 까는 블로거네 애플 까는 블로거네 온갖 인간들 댓글이 달리고, 내 블로그 유입경로 보면 온갖 포탈 사이트의 인트라넷 주소가 찍혀있기도 했다. 한때 일 방문자가 20만을 찍기도 했고, HanRSS 순위 7페이지 안에 들 정도까진 올라갔다.


2015년에 마지막 글을 올린 후로 8년간 블로그에 글을 안쓰고 있었다. 나는 2013년에 개발자로 취업을 하게 되었고, 무박 6일동안 일을 한다던가.. 여튼 열심히 일하느라 블로그에 글을 거의 못쓰게 되었다. 남이 개발해둔 서비스 까다가 내가 개발을 하는 입장이 되어보니 뭔가 어른의 사정을 깨닳아 멘탈이 좀 나가버린것도 있었고.. 대신 페이스북에 글을 올리긴 했는데, 페북의 경우 외부에서 검색이 안되다보니 영 인터넷 생태계에 도움이 안되는 사람이 되어버렸지.
하지만 언제나 나는 글 쓰는 것을 좋아했고, 항상 블로그를 다시 시작하고 싶어했다. 내 걸쭉한 입담과 분노에 찬 글을 기억하는 사람들이 아직 조금 남아있긴 하고.


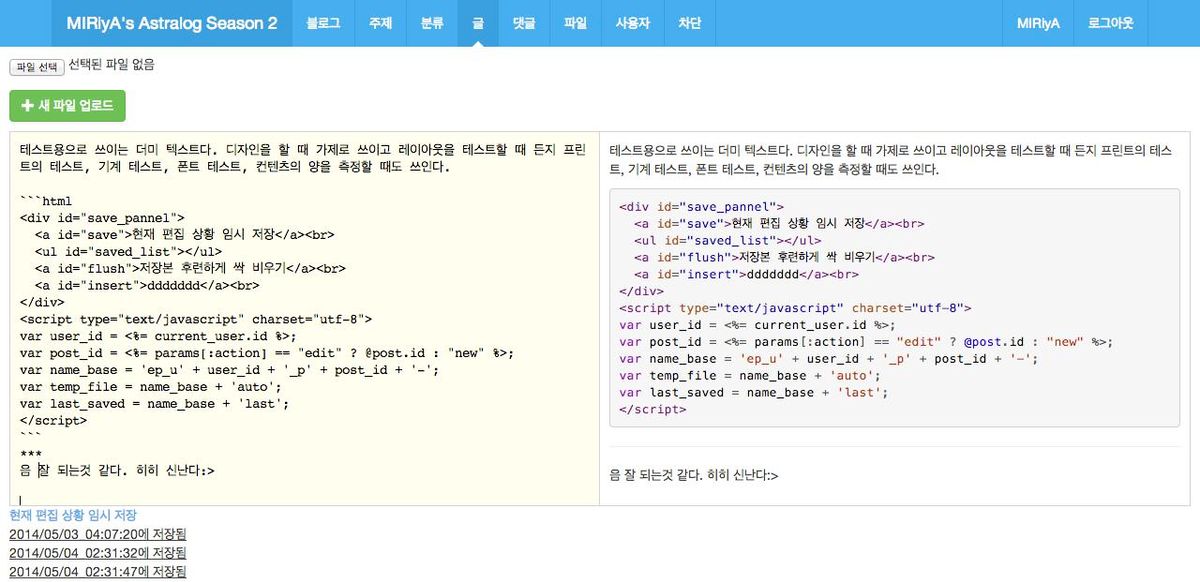
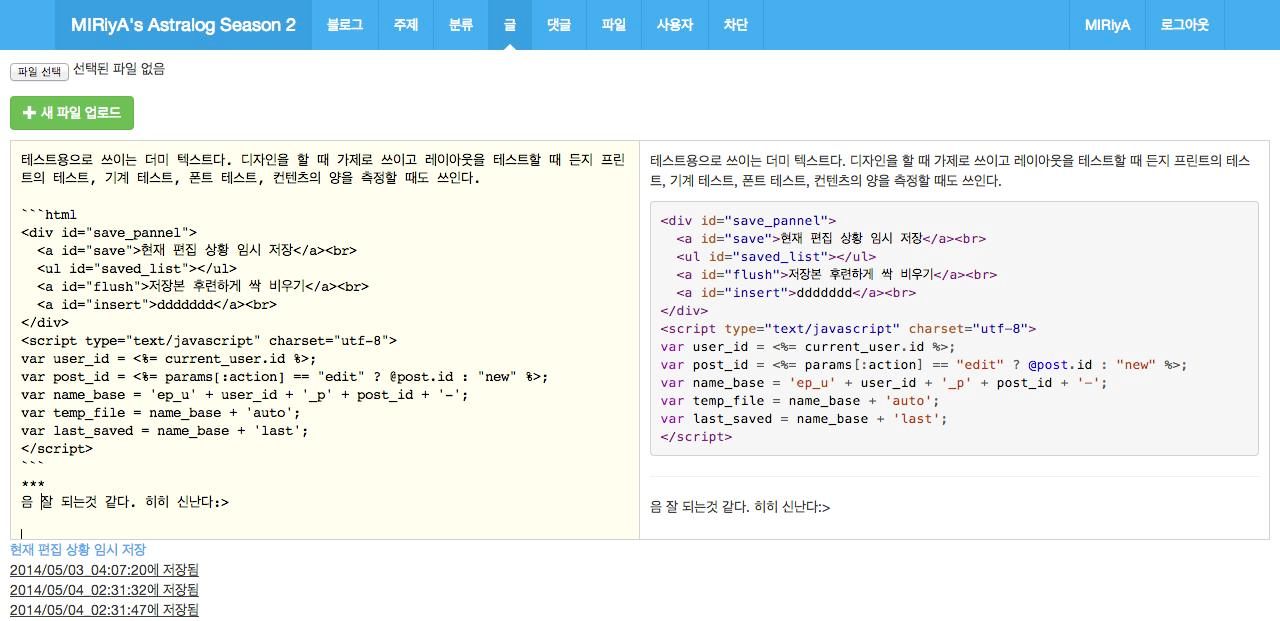
이건 2014년도에 Ruby on Rails와 jQuery로 만든 블로그 ㅋㅋ 사진 첨부 기능, 파일 첨부 기능, 동영상 첨부 기능, 코드 하이라이터까지 붙인 모습이 보인다. 그리고 저기서 뭐 자동 저장 기능 같은거 붙이다가 멘탈 나가서 추진력이 멈췄던것 같다.
그리고 거의 10년이 지난 지금, 나는 React.js를 자유자재로 다룰 수 있게 되었고, 회사 나와서 시간이 생기다보니 내 서비스를 만들고 싶어져 코딩을 하게 되었지. 예전에 라인 입사할라고 React Class Component 똥 코드로 만들었던 아이돌의 역사도 리뉴얼 하고, 하는 김에 Next.js와 App Route도 적용해보고. 그리고 과거에 SLR클럽 활동할 때 만들었던 펜탁스 대백과사전과 카메라 리스트도 만들었다. 뭔가 좀 아쉽다 싶어서 싸이월드 모양을 그대로 본딴 미니홈피도 만들었고. 정말 너무 재미있더라구. 나의 서비스를 만든다는 것이. 내가 또 차를 좋아하잖아? 차계부도 만들어봤지. 그리고 마침내 지금 보고 있는 이 블로그를 만들게 되었다.
자 봐봐.. 아이돌과 펜탁스, 카메라를 만들면서 데이터 관리를 json으로 하다가 승질이 나서 Firebase Firestore를 붙이게 되었어. 그리고 DB를 연동하니까 편집 기능을 만들었지. 거기다가 미니홈피에 방명록을 붙이고, 또 댓글 기능을 만들면서 경험치를 쌓아나갔어. 펜탁스 쪽 만들면서 마크다운 파서를 붙였고, 댓글 기능 만들면서 에디터도 대충 달았잖아? 거기다가 차계부 만들면서 이미지 업로드를 구현했고. 블로그는 사실 별게 아닌것이다.
- Firestore에서 글 목록을 불러오고, 화면에 그려주는 부분을 만든다.
- 목록 아이템을 클릭하면 글 상세보기를 보여준다.
- 글 상세보기에서는 마크다운을 HTML로 컨버팅한다.
- 마크다운 에디터를 붙여서 글을 쓸 수 있게 한다.
- 이미지 업로드 기능을 구현한다.
- 댓글 기능을 복붙한다.
이게 끝인거지.


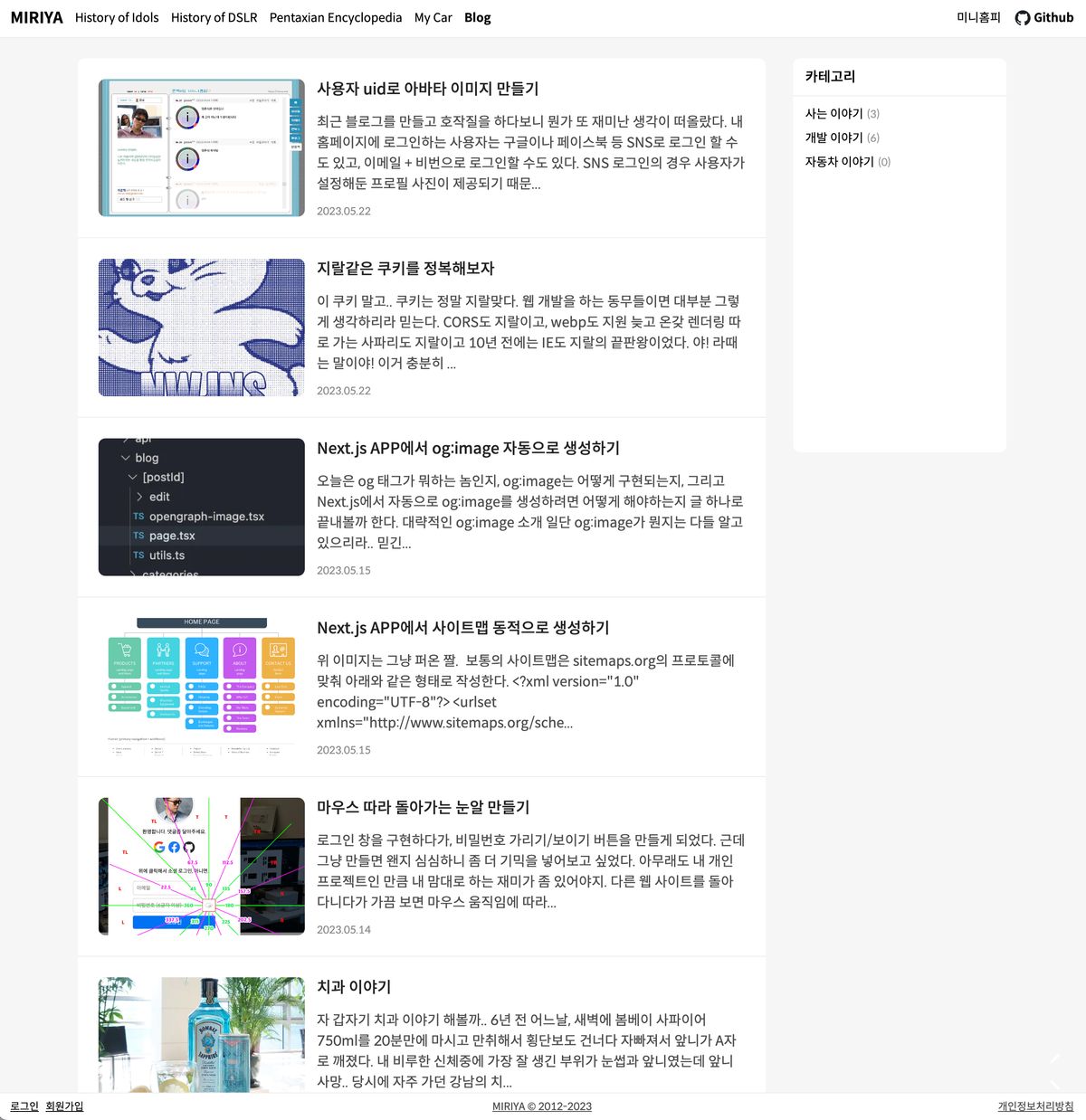
다 만드니까 이런 모양이 나왔다. 카테고리 부분이 너무나 구려보이고, 또 블로그 디자인도 너무 심심해보이더라. 음 어떻게 할까… 하다가, 아 그래, 예전에 있던 다음 블로그를 부활시키는거야! 하고 내 예전 블로그를 찾아봤지. 근데 정말 유감스럽게도 내 예전 블로그는 다음이 블로그 서비스를 접으면서 티스토리로 컨버팅 되어버렸다.


디자인이 진짜 구리고 뭐 예전 향수는 전혀 느낄 수가 없었다. 드롭박스에 저장해두었던 예전 블로그 디자인들을 찾아봤는데, 어찌된게 당시 블로그 스샷이 하나도 없다 ㅠㅠ
하지만 WaybackMachine으로 예전 블로그 디자인 을 확인하는데 성공.


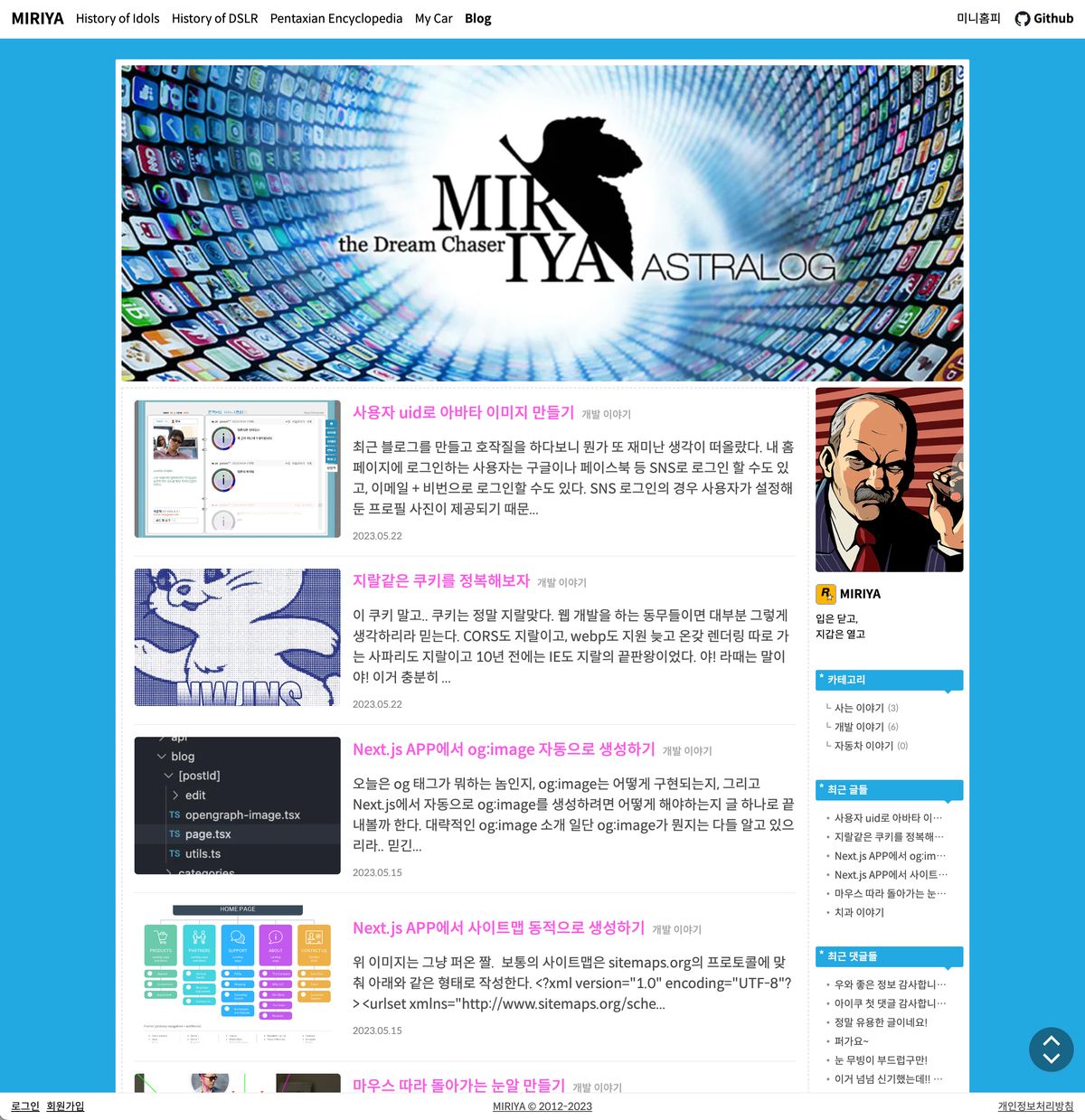
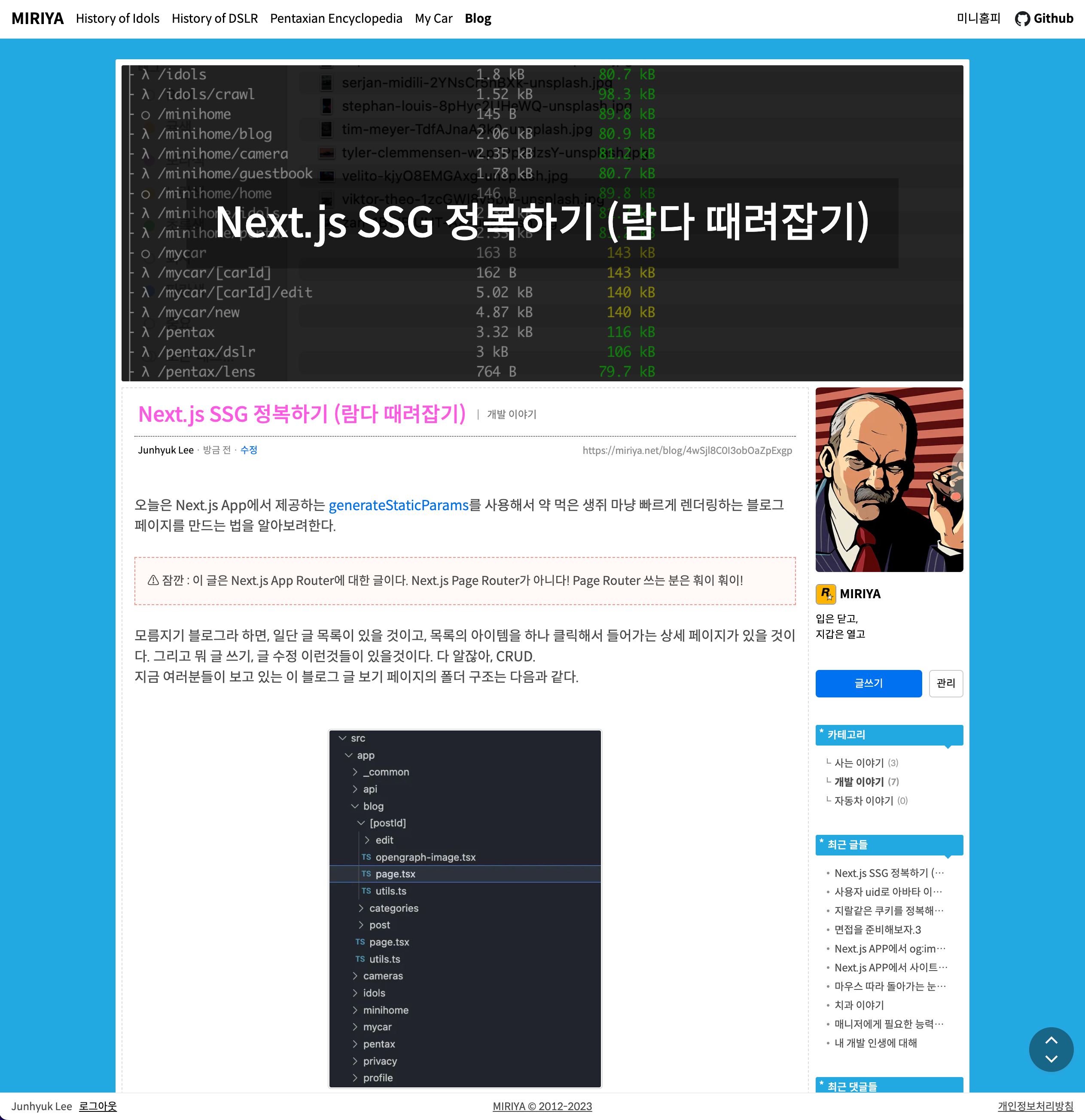
그리고 반나절 정도 시간을 들여 예전 블로그 디자인을 구현해내었다.




GTA: ViceCity에서 따온 배색으로 하늘색 배경에 핫핑크 강조색, 당시 다음 블로그의 7px 패딩이라던가, 레트로한 점선 구분선, 글씨 크기, 그리고 카테고리 헤더에 * 붙은 거, GTA에 나오는 살바토레의 이미지, 닉네임 앞의 락스타 게임즈 로고 까지 그대로 되살려내는데 성공했다. 크.... 이건 진짜 블로그 주인만 아는 뽕맛이다. 그래, 다음이 블로그를 버렸으면 내가 만들면 되지 ㅋㅋㅋ


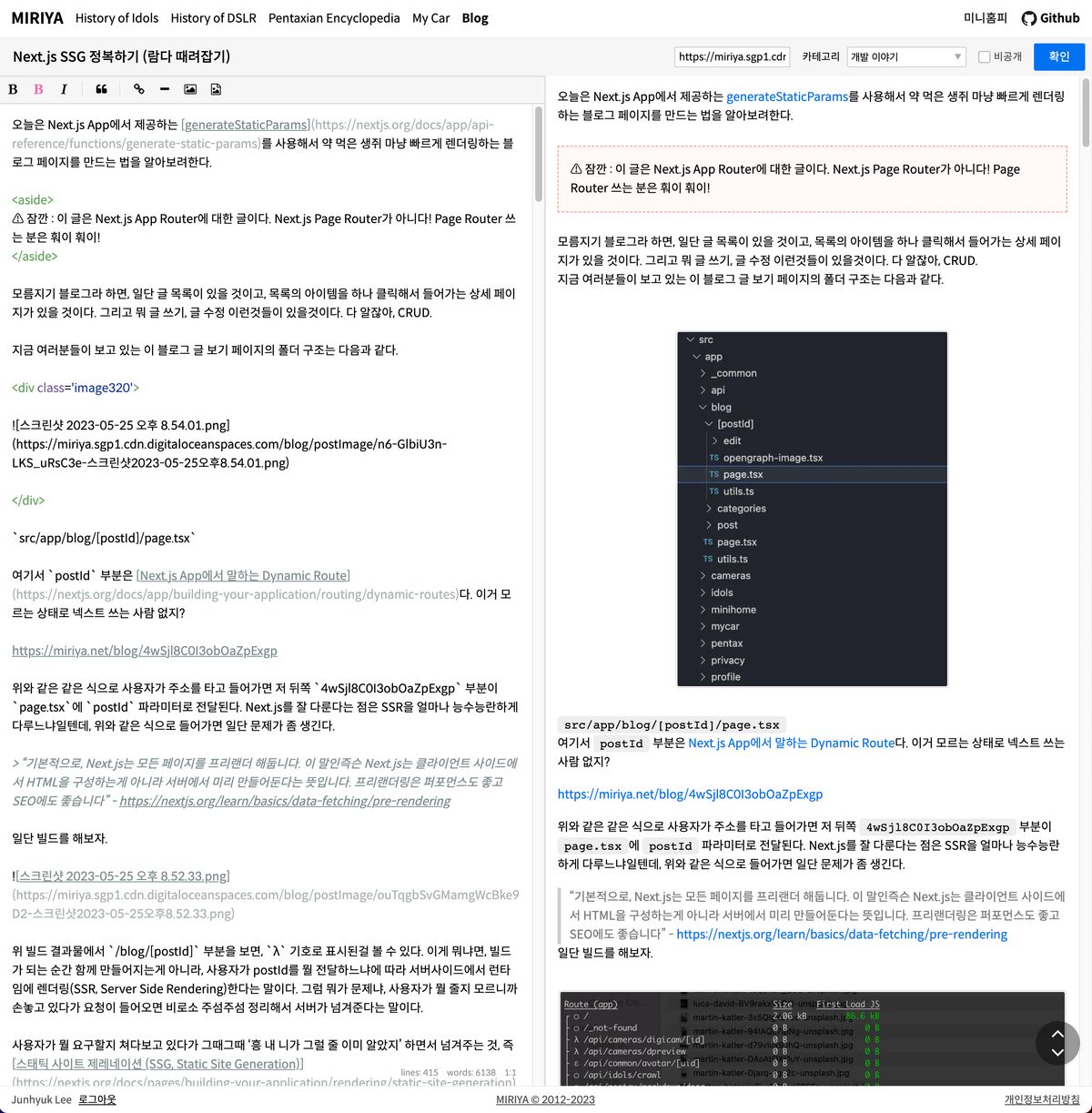
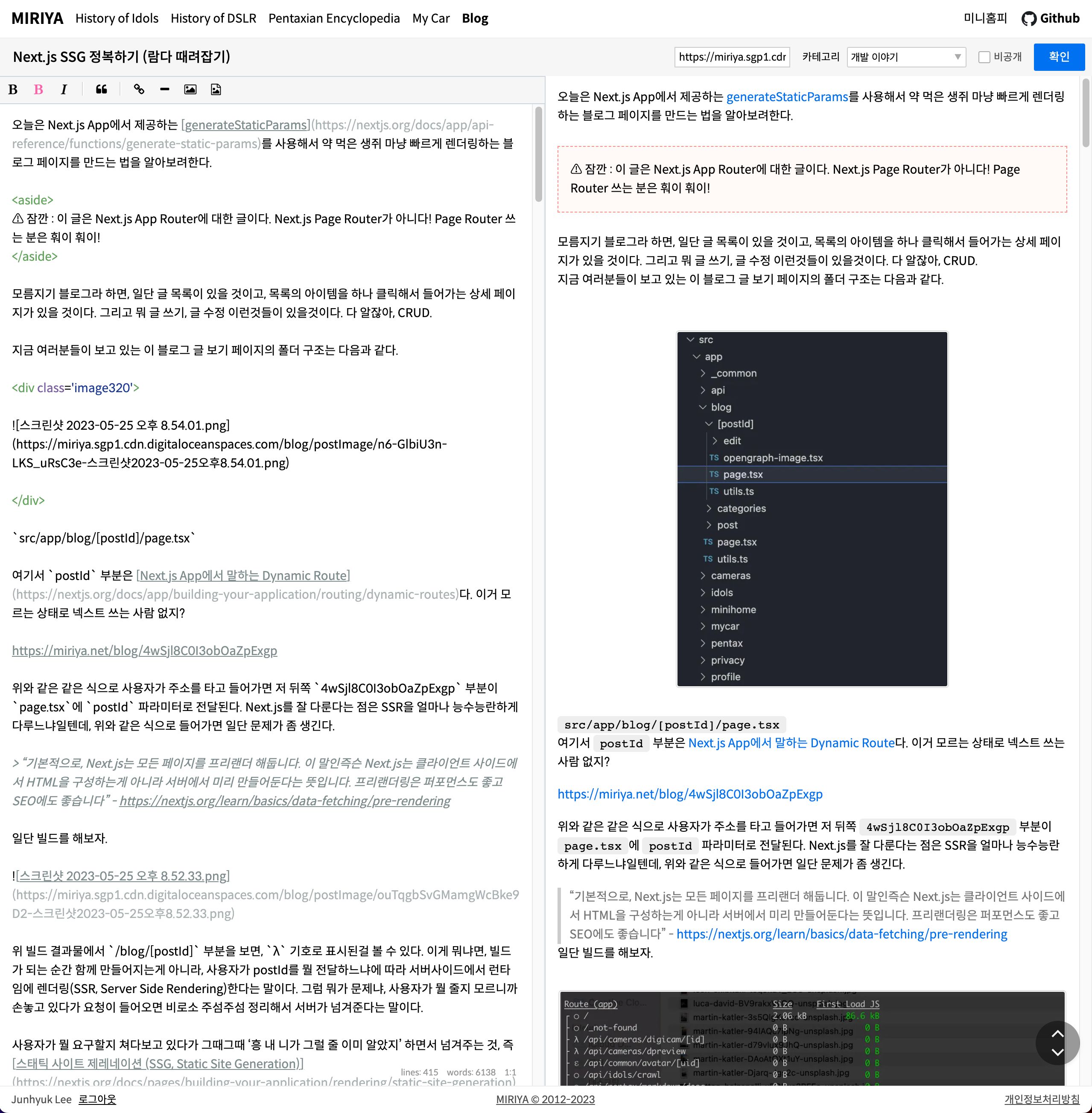
에디터는 이런 식인데, 딱 내가 평소에 쓰는 기능 위주로만 구현해놨다. 맥에서 스크린샷을 찍어 올린다던가 하면 메가바이트 단위가 넘어가는게 일쑤인데, 이미지를 좀 맘껏 올리고 싶은데 매번 포토샵 켜기 귀찮아서, 아예 ImageKit 까지 적용해서 최적화도 시켰다. SEO잘되게 할라고 궁리하다보니 동적으로 og:image 생성하는 기능도 만들어봤고. 개인적으로도 공부가 많이 된것 같다. 블로그 기능을 만들자 마자 개발 관련된 강좌글을 하루 건너 꼴로 올리고 있는데, 예전 처럼 글 많이 올려보고싶다. 정말 보람차다.