[짧은글] Pages directory cannot be found eslint 문제 해결법
개발 이야기Pages directory cannot be found at
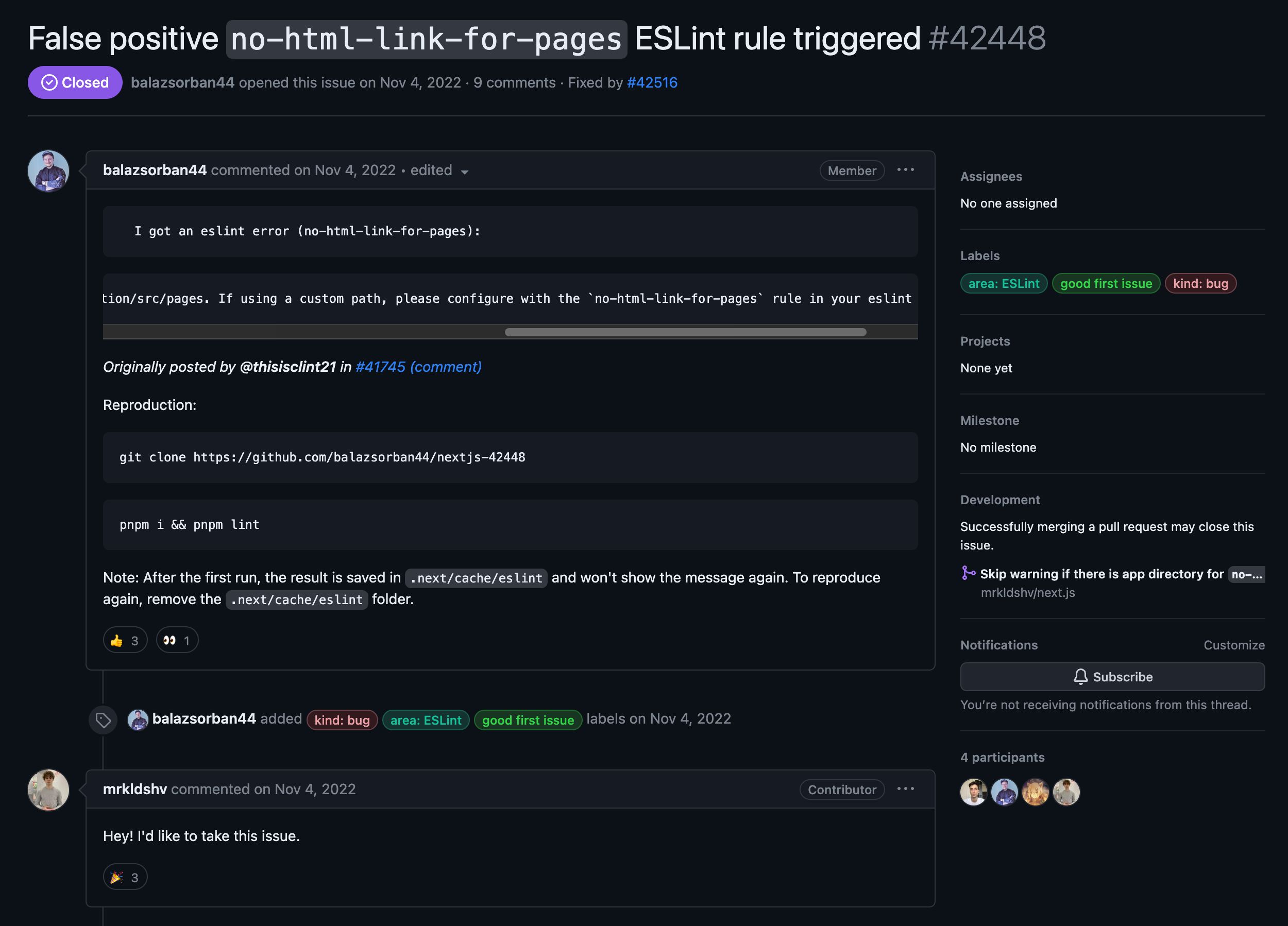
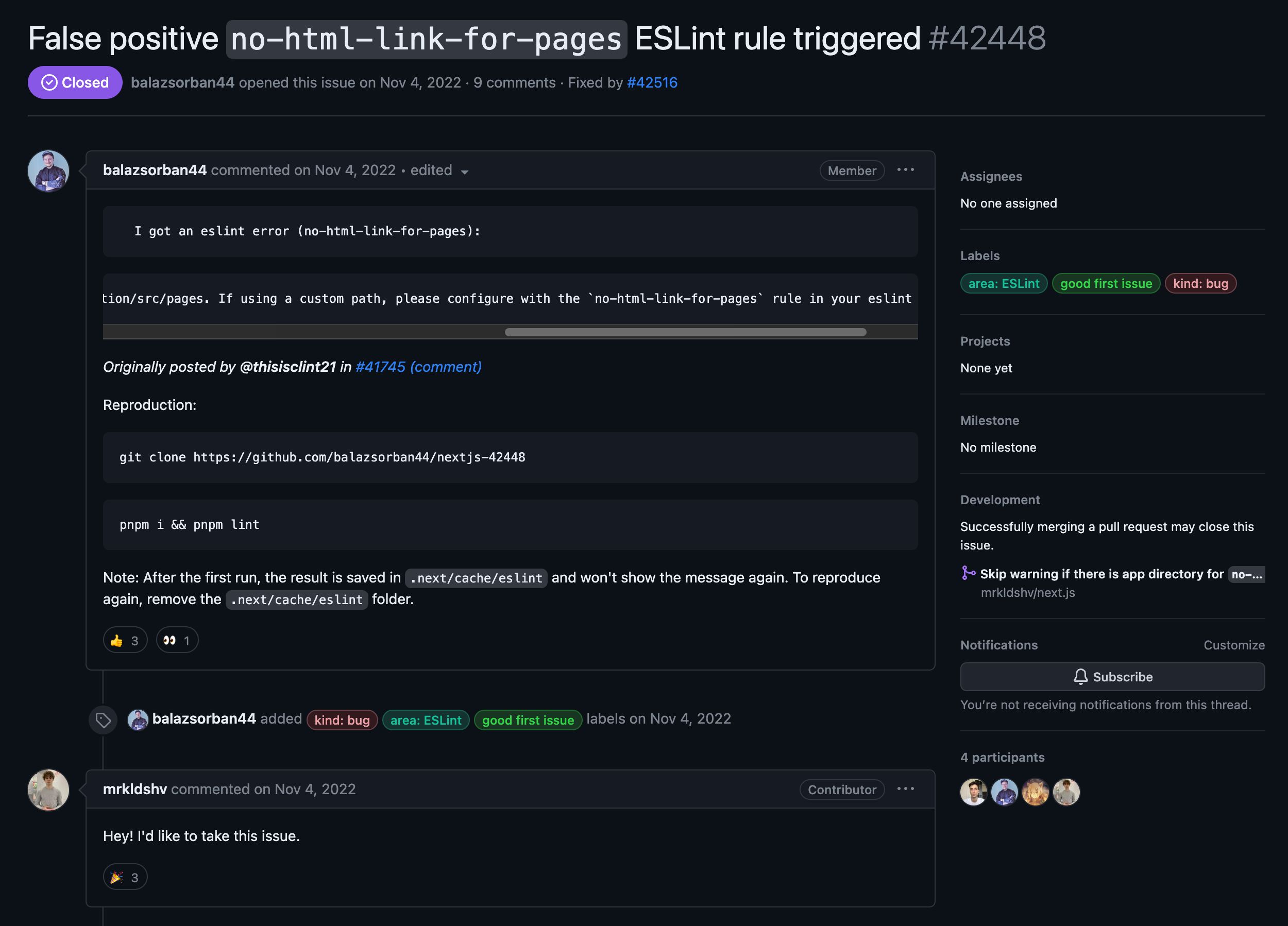
프로젝트 경로/pagesor프로젝트 경로/src/pages. If using a custom path, please configure with theno-html-link-for-pagesrule in your eslint config file.
빌드시에 위와 같은 경고 메시지를 볼 경우 매우 정신사나운데, 위 건에 대한 해결책을 공유한다.
Next.js App Route를 사용하게 되면 pages 디렉토리가 없는 경우가 많다. 내 경우 app 디렉토리만 쓰기 때문에 당연히 pages가 없다. 근데 너는 pages 어다 팔아먹었냐고 린터가 뭐라 갈구는 것이다. 린터가 아무래도 최신 기술에 대한 이해가 없는것 같다.
해결 방법 : eslint-config-next을 최신 버전으로 업데이트 해주면 된다.
위 문제는 2022년 11월 4일에 올라온 False positive no-html-link-for-pages ESLint rule triggered #42448 이슈에서 처음 다뤄졌고, 2023년 3월에 머지된 Skip warning if there is app directory for no-html-link-for-pages rule #42516 PR에서 수정사항이 반영되었다.
Next.js는 처음 세팅할 때 부터 eslint-config-next 플러그인을 이용해 ESlint를 지원하고 있다. 내가 매번 yarn add next@canary는 하지만 eslint-config-next는 업데이트 안해줘서 생긴 일이었다.
내 경우 대략 2월달부터 작업을 시작했으니 버전이 13.2.4로 멈춰 있었다. 이를 13.4.7로 업데이트하니 거슬리는 해당 경고 메시지가 사라졌다.


항상 콘솔창은 내 방 보다 깨끗하게 유지해야한다.